User Assistance
product, marketing, and customer teams unleash their users.






Unleash your users with an embedded,
personalized assistant. Yes, it
uses AI.
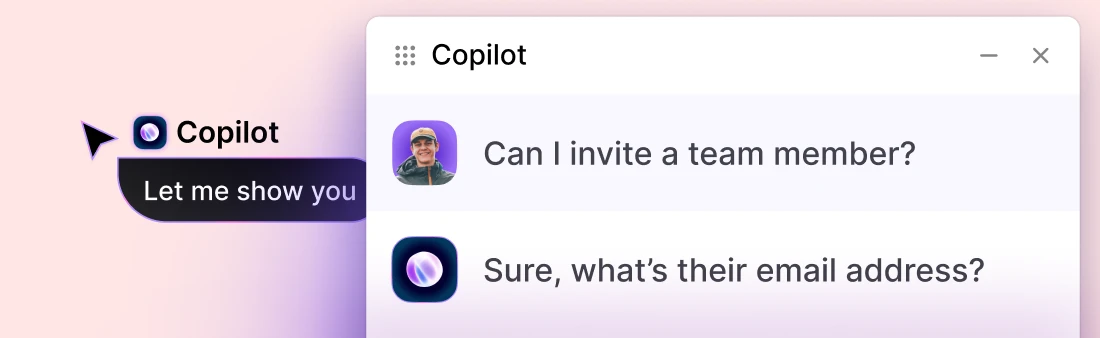
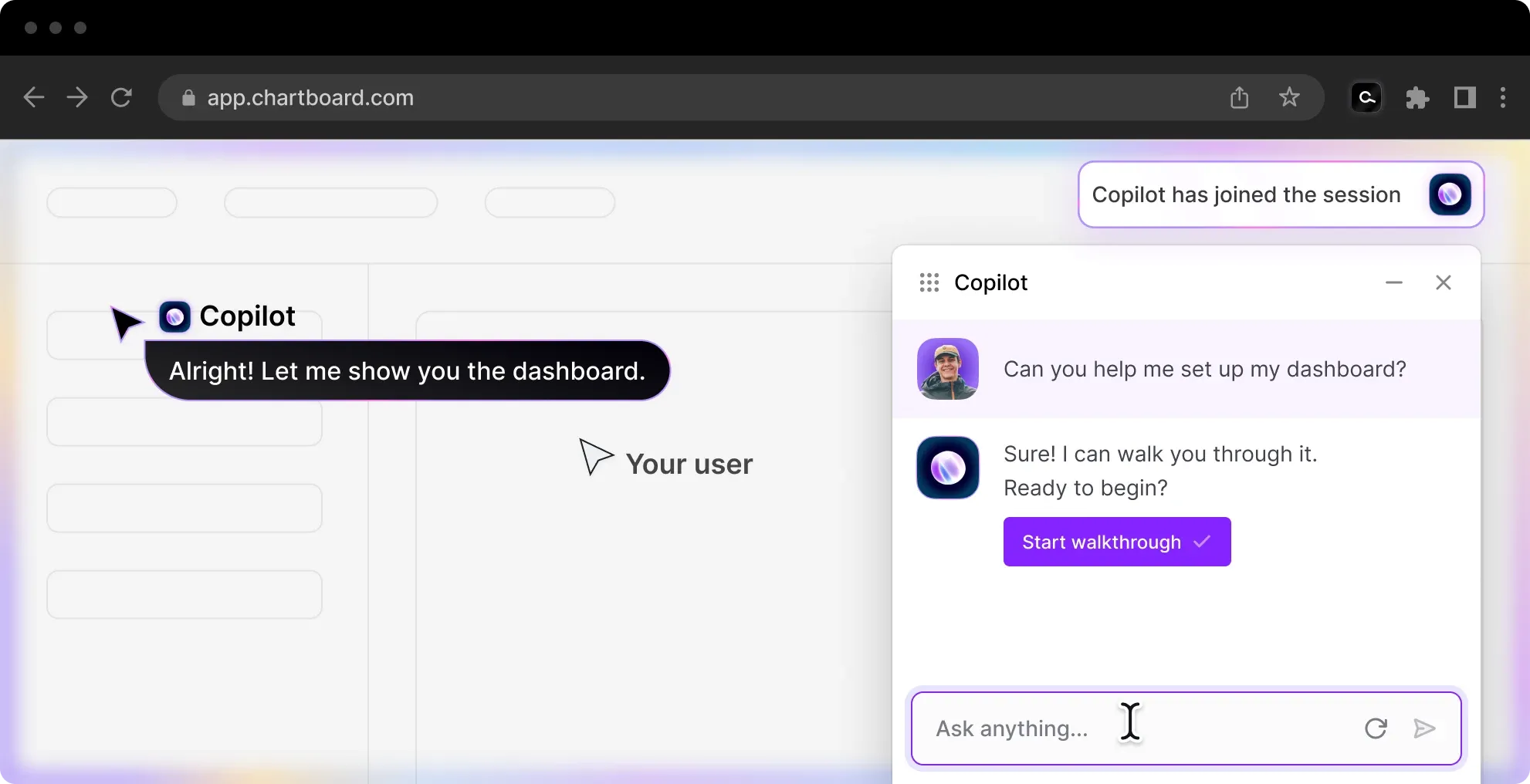
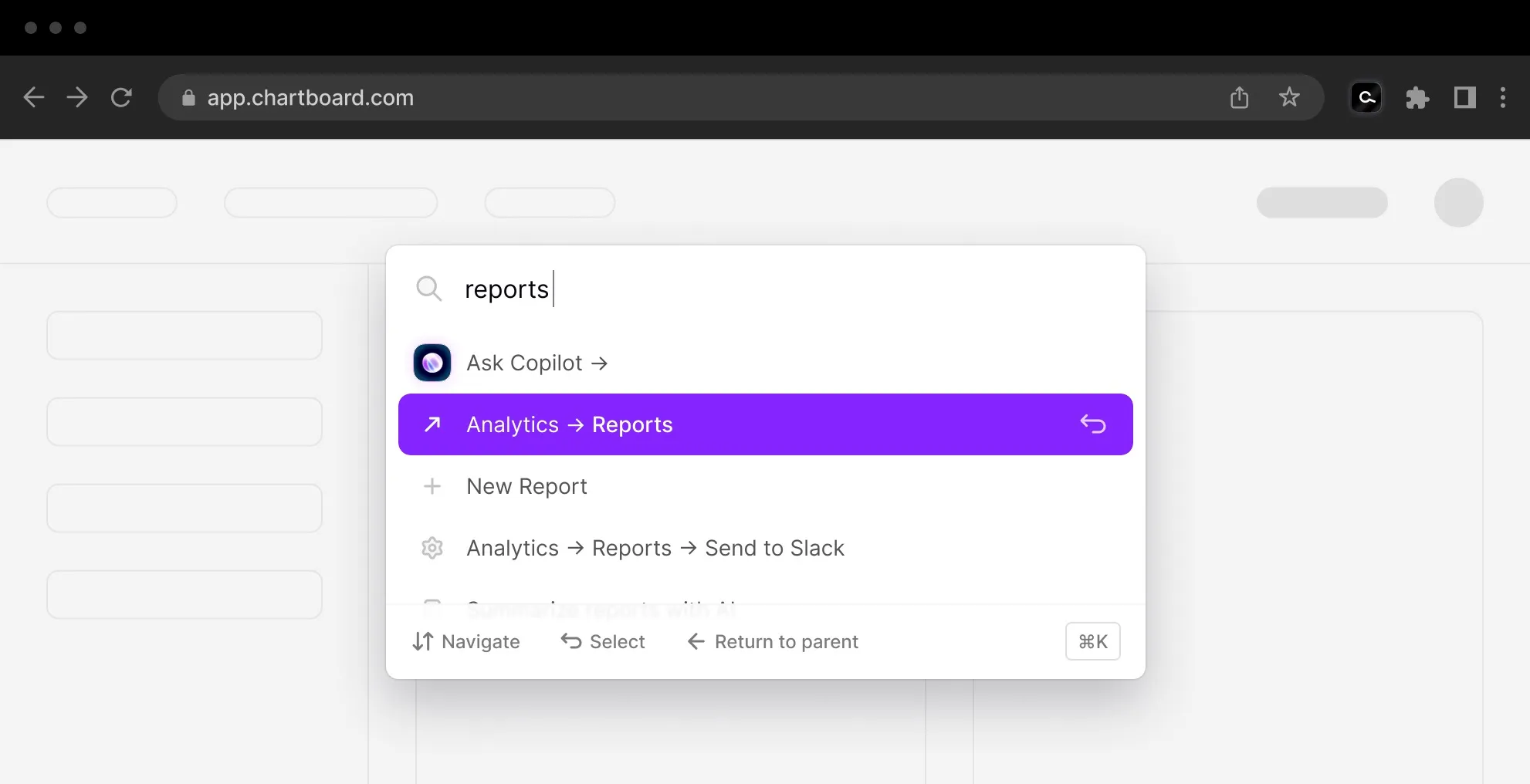
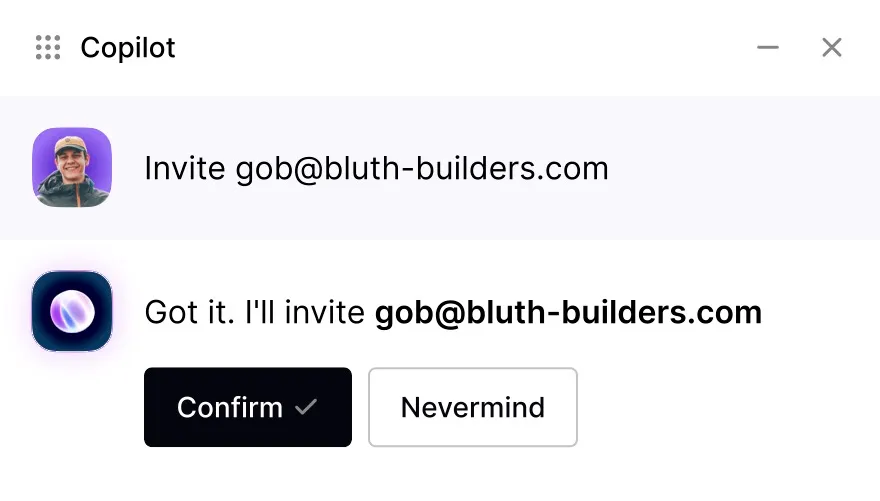
Copilot helps your users get unstuck
Like an assistant watching over your
users' shoulders. But not creepy.
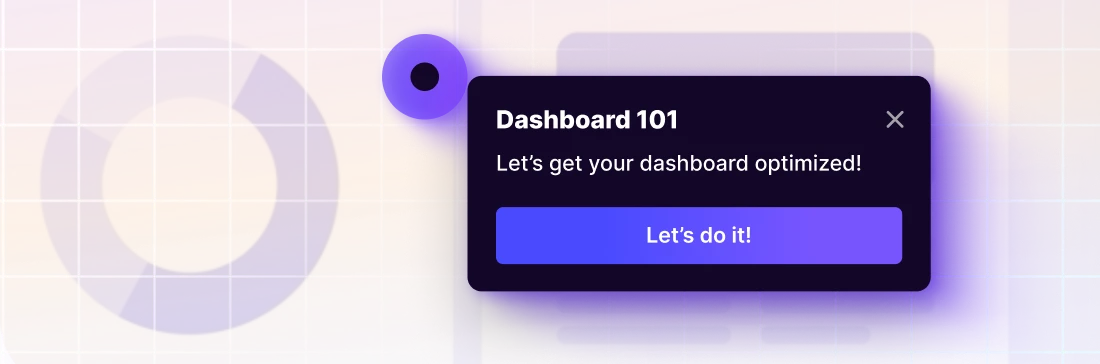
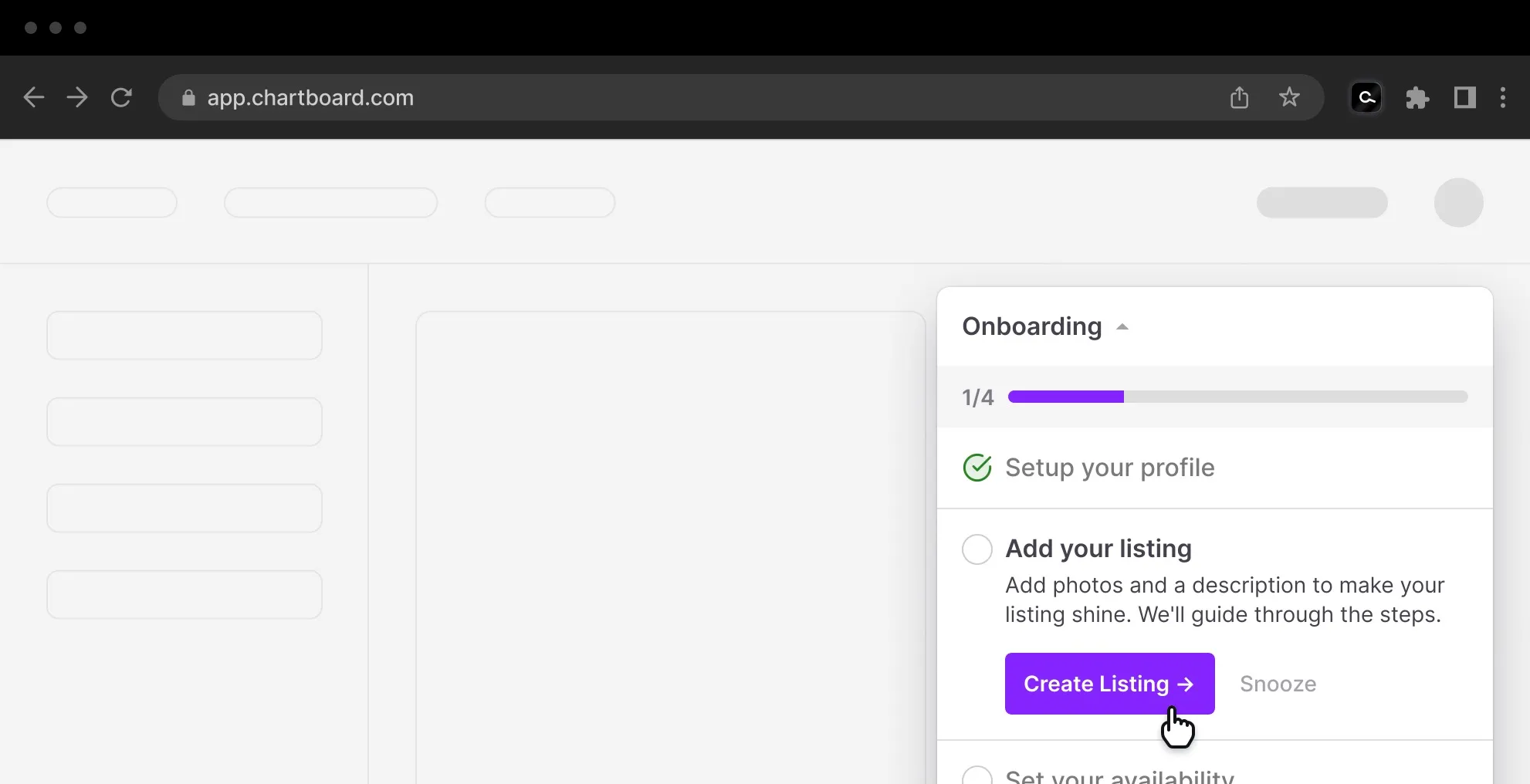
Walk the walk AND talk the talk
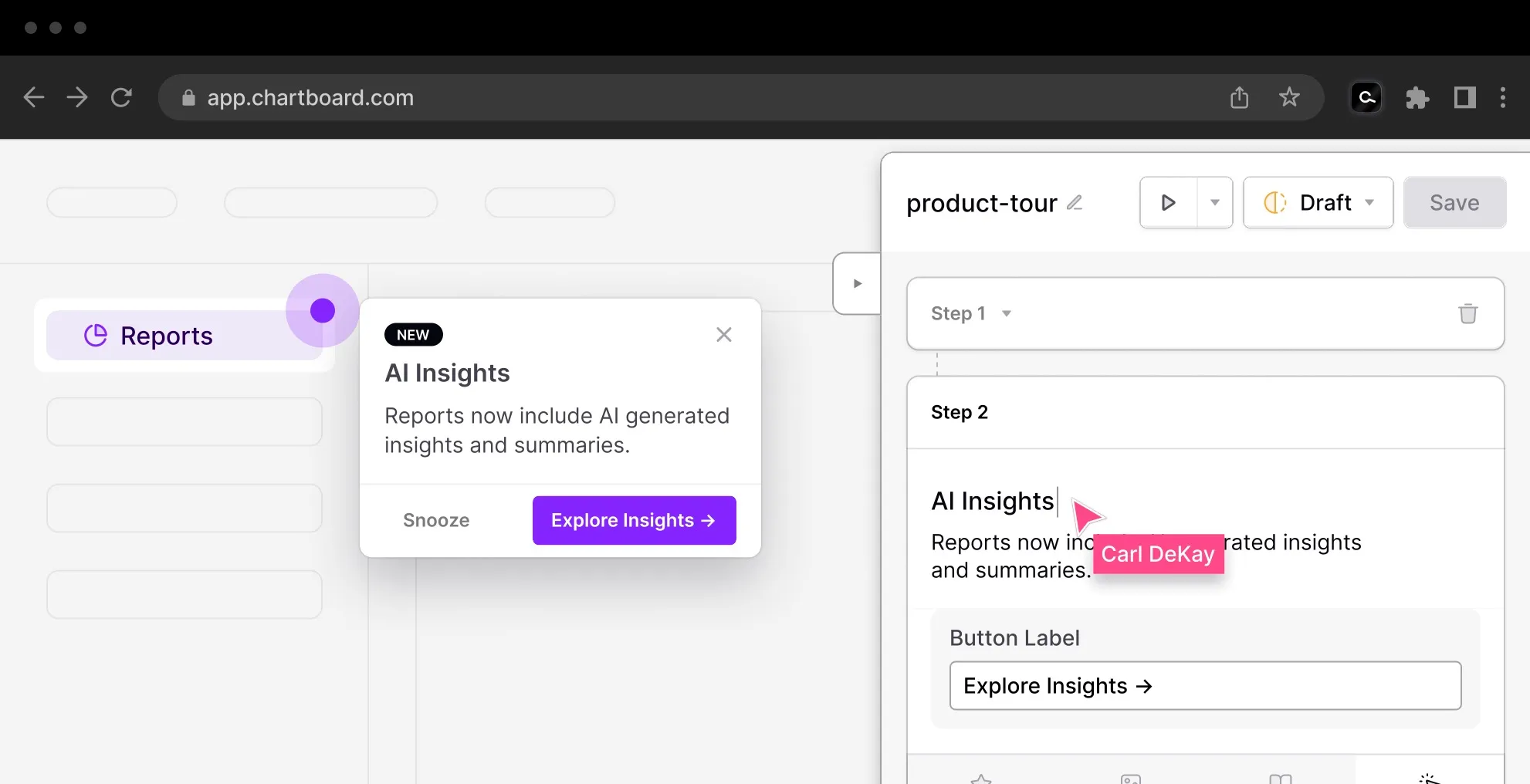
Copilot suggests product tours, onboarding
checklists, and even performs tasks.

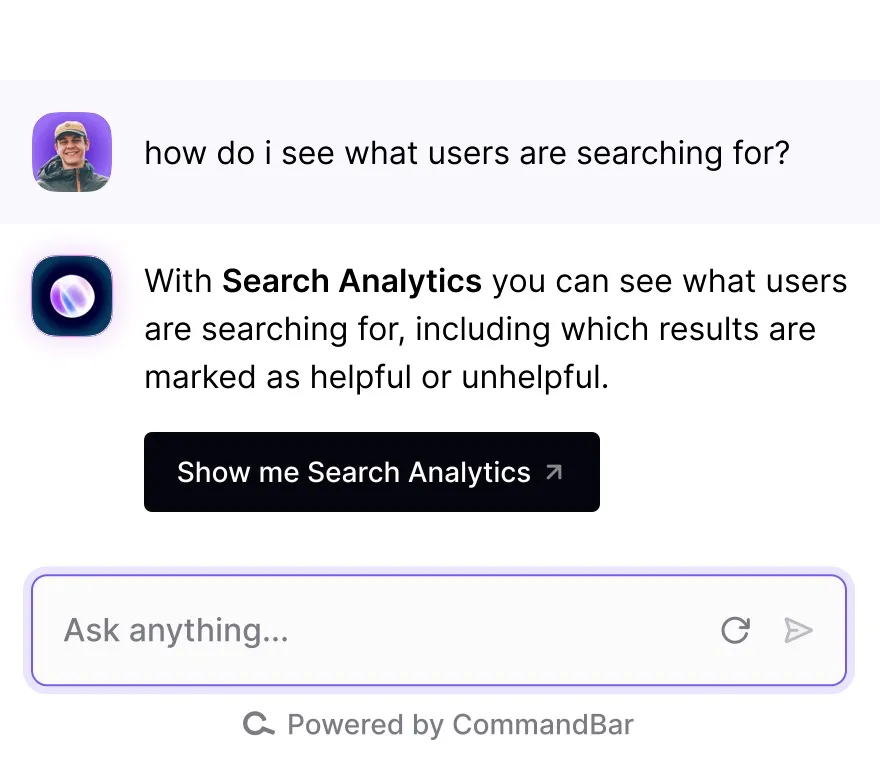
In the arena, always learning
Copilot continuously learns from your help
center, website, product tours, and users.

Bring the tools you love (or at least already use).
One-click integrations for most product stacks.
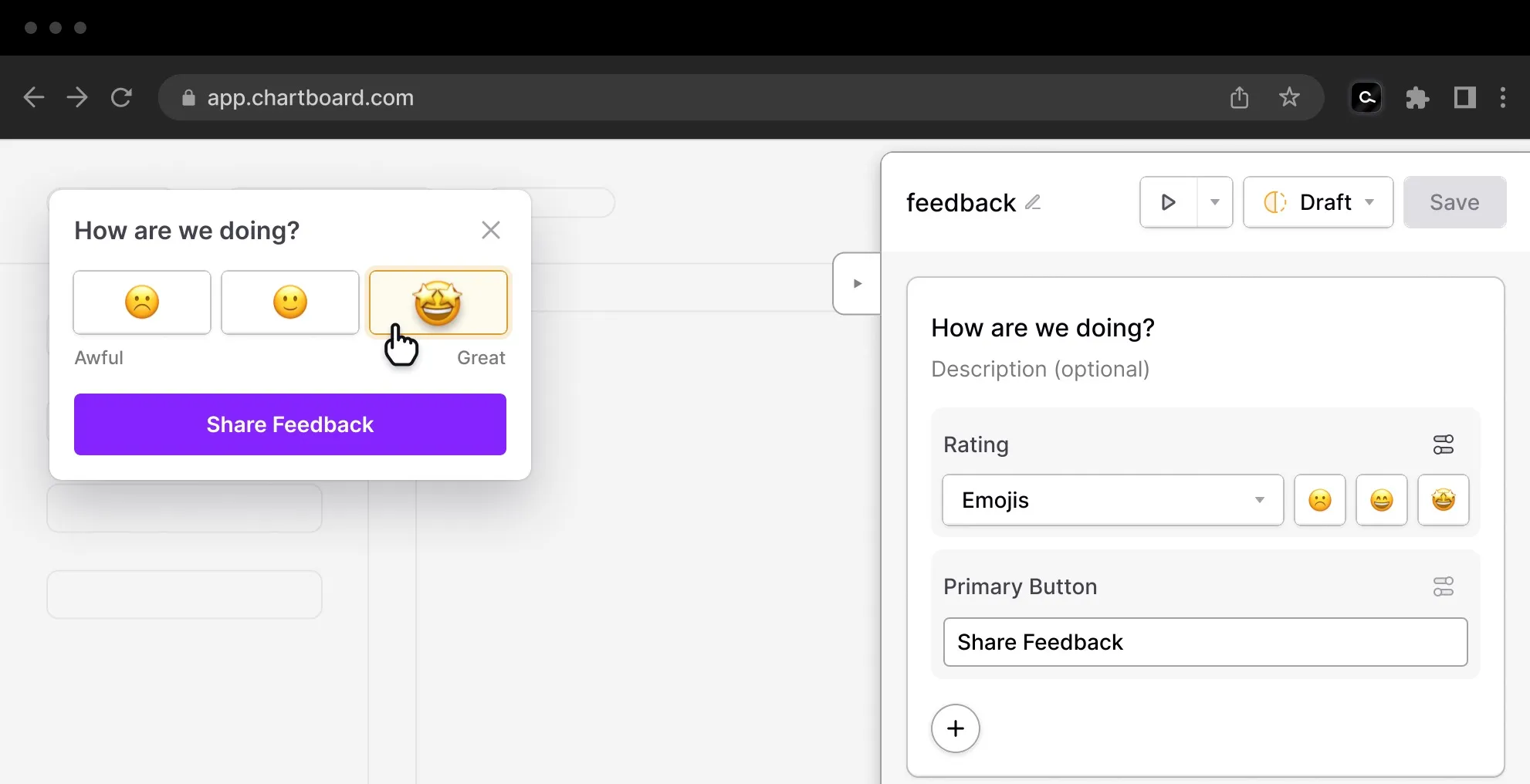
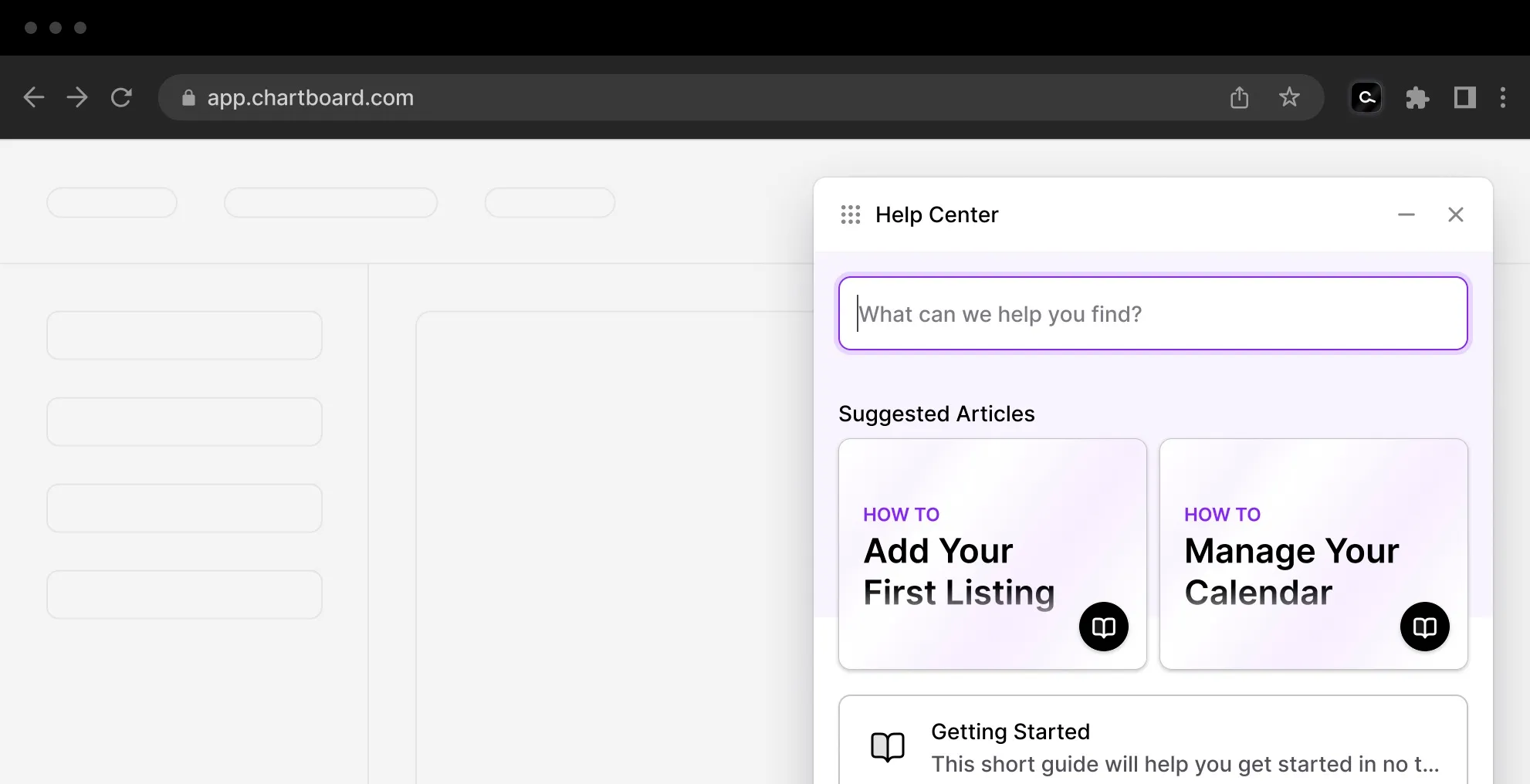
Help Content

Your users probably have a smaller
attention span than you do.
We're obsessed with remarkable products that unleash
users, and writing about how to build them.